Die Kernaufgabe bei der Erstellung der Modellklassen besteht in der Ermittlung der Locatoren der einzelnen Komponenten. Bei einfachen Webseiten können die Locatoren durch die Anzeige des Seitenquelltextes der HTML-Seite bestimmt werden. Es geht jedoch noch einfacher.
Die bereits vorgestellte Selenium IDE [Selenium Download, 2010] kann als Firefox-Plug-in installiert werden und zeichnet die Interaktion des Benutzers mit einer Webseite auf. Diese Aufzeichnung beinhaltet auch den Locator der entsprechenden Komponenten, sodass diese direkt abgelesen werden können. Dieses Vorgehen ist in den meisten Fällen schnell und ausreichend.
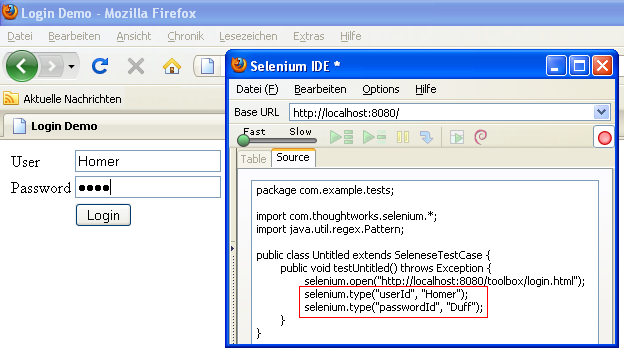
Abbildung 7.5, „Ermittlung der Locatoren mit der Selenium IDE“ zeigt ein Beispiel
für die Aufzeichnung der Locatoren durch die Selenium IDE. Die zu
testende Webseite enthält ein Eingabefeld für den Usernamen, ein
Eingabefeld für das Passwort und einen Login-Button. Durch das Starten
der Selenium IDE über das Firefox-Menü Extras->Selenium
IDE werden die Benutzeraktionen aufgezeichnet. In dem
dargestellten Beispiel wird der Benutzername „Homer“ und das Passwort
„Duff“ eingetragen. Die Selenium IDE zeichnet diese Aktionen auf und
bietet somit eine Möglichkeit die Locatoren der beiden Eingabefelder zu
bestimmen. In dem Beispiel verwendet das Eingabefeld für den Usernamen
den Locator userId, während das Eingabefeld für das
Passwort den Locator passwordId verwendet.
In komplexeren Webseiten, in denen u.a. über JavaScript der DOM-Baum der HTML-Seite manipuliert wird, kann die Bestimmung der Locatoren komplizierter sein. In diesem Fall kann man das Firefox Plug-in DOM Inspector [DOM Inspector, 2010] verwenden. Über den DOM Inspector kann der aktuelle DOM-Baum der HTML-Seite durchlaufen werden, sodass HTML-IDs oder auch sinnvolle XPath-Locatoren ermittelt werden können.
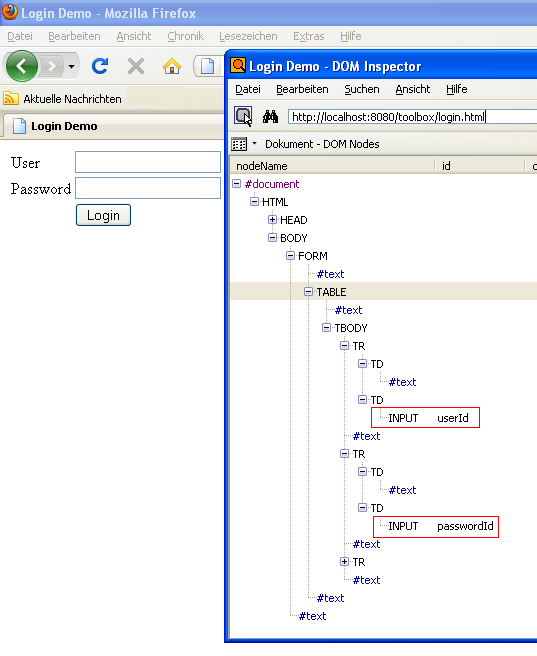
Abbildung 7.6, „Ermittlung der Locatoren mit dem DOM Inspector“ zeigt die
Verwendung des DOM Inspectors am Beispiel der Login-Seite, die bereits
als Beispiel für die Selenium IDE verwendet wurde. Der DOM-Inspector
wird über das Firefox-Menü Extras->DOM Inspector
gestartet. Daraufhin wird die aktuell angezeigte Webseite analysiert und
als Baumstruktur dargestellt. Die Login-Seite verfügt im BODY über ein
FORM-Element, das wiederum eine Tabelle beinhaltet. In zwei Zellen der
Tabelle sind die Eingabefelder für den Usernamen und das Passwort zu
finden.
Die Verwendung des DOM Inspectors kann bei Webseiten mit vielen Komponenten schnell unübersichtlich werden, sodass in der Regel die Selenium IDE das einfachere Werkzeug ist, um Locatoren zu bestimmen. Die Selenium IDE stößt jedoch an Ihre Grenzen, wenn die Webseite dynamisch durch JavaScript manipuliert wird, sodass in diesen Fällen der DOM Inspector zum Einsatz kommt.
Es gibt eine Reihe weiterer Tools, die bei der Ermittlung der Lokatoren unterstützen können. Firebug ist ein weiteres Tool, das gerade im Bereich der Web-Entwicklung häufig zum Einsatz kommt [Firebug, 2011].